現在インターネットサイトはパソコンよりもスマホで見られることの方が圧倒的に多くなりました。ブログの作成もスマホに対応させることが、もはや必須条件です。
有料テーマであるSTORK(ストーク)19は「究極のモバイルファースト」と謳われる魅力的なWordpressテーマの一つです。
本記事では、STORK19のメリットとデメリットを徹底解説し、モバイルファーストの実力に迫ります。
有料のWordpressテーマSTORK19とは?

OPEN CAGE制作のテーマの一つ
STORK19はOPEN CAGEの開発したWordpressテーマの一つです。
これまでOPNE CAGEは複数の有料テーマを開発してきた実績があります。
STORK19は、そのOPEN CAGEの最新テーマです。
STORK19を使っているサイト例
STORK19でどのようなサイトが作れるのかは、実際にテーマを使用されているサイトを見るのがわかりやすいでしょう。
以下にSTORK19を使用されているサイトを掲載します。
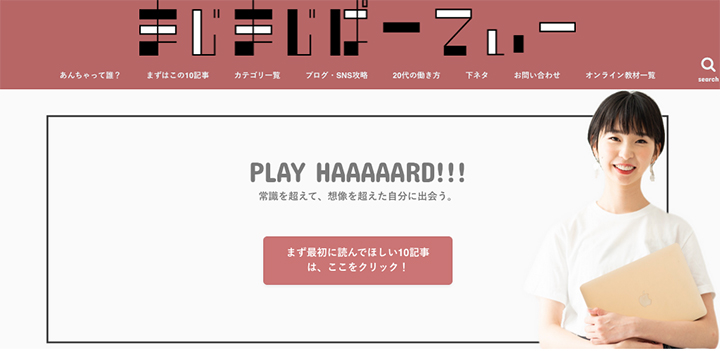
まじまじぱーてぃー

白地にピンクのデザインに、あんちゃさんご本人の画像が目を引くデザインです。
シンプルにまとめられていてすっきりとした印象を感じさせます。
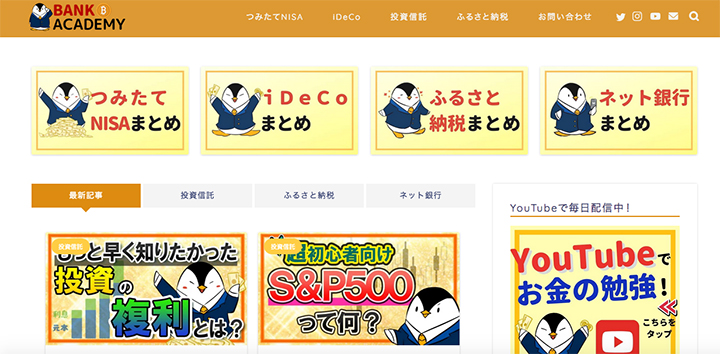
BANK ACADEMY

ヘッダー画像をあえて設定せずに、ピックアップコンテンツを上部に表示されています。
4つのコンテンツから、どんな価値を提供しているサイトが一眼で想像できますね。
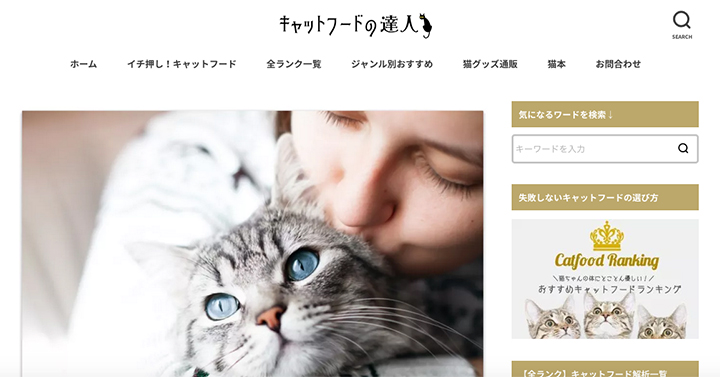
キャットフードの達人

こちらもシンプルな白地に可愛らしい猫の写真が飛び込んできます。
一眼で猫好きの心を掴むデザインですね。
販売価格
販売価格:11,000円(税込)
STORK19は買い切り11,000円で利用することができます。
STORK19のメリット8つ
シンプルなデザイン
STORK19は洗練されたシンプルなデザインが特徴です。
シンプルでオシャレなサイトのデザインは、あなたのサイトの魅力を引き出し、一目で読者の目を惹きつけることになるでしょう。
また、導入した時点から完成されたデザインで運営を始めることができ、デザインにかける時間を大幅に削減することができます。

記事の執筆や運営にかける時間が確保できるようになることで、さらなるサイトの質の向上が見込まれます。
豊富なショートコード
STORK19の機能として、便利なショートコードが多数搭載されています。
ボタンや枠、吹き出し等、ショートコードを挿入するだけで簡単に扱うことができます。
ショートコードを設置するプラグインを導入する必要がないため、サイトの表示速度の改善が見込まれます。
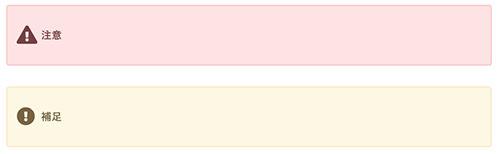
STORK19のショートコード例
| シンプルな枠 | 幅広い用途で使えるシンプルな枠です。 箇条書きでまとめるときや、シンプルに強調したい場合に使用します。
|
|---|---|
| 注意・補足説明 | 特に注目して欲しいところや、絶対に読んで欲しいところに効果的です。
|
| ボックス | いくつかの項目を色分けして掲載するのに便利です。 サイトのイメージカラーに合わせて使い分けると良いですね。 配色はピンクとグリーン以外にもバリエーションがあります。 
|
| ボタン | ボタンは商品の購入ページへの誘導等のクリックを促す際に効果を発揮します。 ワンクリックで設置でき、非常に便利です。 
|
| 吹き出し | 使いたいアイコンの画像を挿入し、会話形式の吹き出しや補足説明の吹き出しを挿入することもできます。 アイコンやキャラクターを登場させることで、サイトを印象付けたり、硬くなりすぎない記事にできたりする効果が期待できます。 |
| 2・3カラム表示 | カラム数の変更も簡単に行うことができます。 |
SNSボタンを標準装備
STORK19には各SNSのシェアボタンとフォローボックスが標準装備されています。
SNSによるシェアはサイトの知名度を上げるのに大きな効果を発揮します。
必ず設置しておきたいシェアボタンが標準で設置されているのは非常に心強いものとなります。
また、フォローボタンを設置しておくことで、フォロワーに向けてあなたから能動的に発信をすることができるようになります。

フォロワーの獲得は大きなポイントとなるので、フォロワーボタンも必須の機能ですね。
操作性に優れたブロックエディタ
STORK19では、Gutenbergブロックエディタによる直感的な操作ができます。
HTMLやショートコードが分からなくても、実際に表示される形を確認しながらページを作っていくことができるため、初心者でも扱いやすいでしょう。
Classic Editorとはまた違った操作性で手軽にデザインを整えることができます。
便利なランディングページ作成機能
ランディングページとは、読者を記事に導いたりアクションに導いたりするページのことです。
お問い合わせページや申し込みのページなどがあります。
自作の商品や自社製品の販売につなげるページを簡単に作成できる機能が備えられています。
安心のSEO最適化
SEOに最適化されたSTORK19は、無料テーマから変更するだけでもPV数の上昇が見込まれます。
SEOの対策は非常に奥が深く、Wordpress初心者にとっては最適化していくのに時間がかかるものです。
その対策があらかじめ施されているのは、非常にサイト運営で有利に働きます。

SEOの知識に自信がない場合は、まず導入してみるのも一つの手でしょう。
表示速度の高速化
サイトの表示速度が高速化される設計とオプションがSTORK19には備えられています。
サイトの高速化はページの読み込みによる読者の負担を軽減し、サイトの離脱率を軽減します。
参考までにAmazonの実例として、0.1秒の高速化で1%売り上げが向上するというデータがあります。
- 画像の遅延読み込み設定
- 【JavaScript】defer属性の付与など
優れたコストパフォーマンス
STORK19はコストパフォーマンスが極めて高いです。
参考までにその他の有名なテーマの価格と比較してみます。
STORK19は比較的安価なWordpressテーマであることがわかります。
初めて導入する有料テーマとしては、選びやすい価格になるでしょう。
STORK19のデメリット3つ
複数のサイトで利用できない
STORK19は複数のサイトを運営する場合、他のサイトに適用することができません。
アフィリエイトサイト等を複数運営する場合は注意が必要になります。
一つのサイト運営しか考えていないのであれば特に問題はありません。
デザインが他サイトと被りやすい
シンプルなデザイン故に、STORK19を導入している他のサイトと見た目が似通ったものになる可能性があります。
ただサイトのオリジナリティを出すことはどのテーマでも重要ですし、最も重要なのはコンテンツです。良質なコンテンツを生み出していくことに時間をかけるために、デザインにこだわりすぎないこともサイト運営のポイントとなります。

デザインにこだわりたい場合は、ヘッダーの画像を工夫したり、サイトの配色を工夫したり、フォントやロゴを工夫したりしてみると良いでしょう。
目次作成機能がない
あまり大きなデメリットではありませんが、STORK19には目次を挿入する機能が標準で備わっていません。
プラグインを導入して解決しましょう。
目次を挿入するプラグインには、「Table of Contents Plus」や「Easy Table of Contents」などがあります。
STORK19のモバイルファースト
レスポンシブウェブデザイン
STORK19はテーマを導入した時点で自動的にレスポンシブのデザインが採用されます。
パソコンで表示されている画面が、自動的にスマホに適応した形で表示されるのです。

新着記事の一覧や複数のカラムでの表示、ピックアップコンテンツ等、スマホに最適化された表示に自動変換されるので、何も難しい設定は必要ありません。
パソコンとスマホ画面の比較
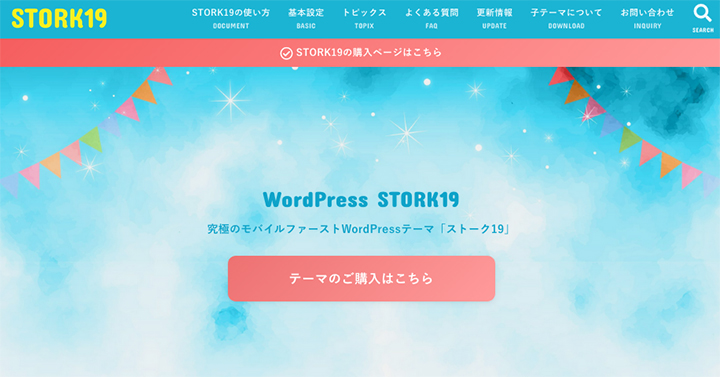
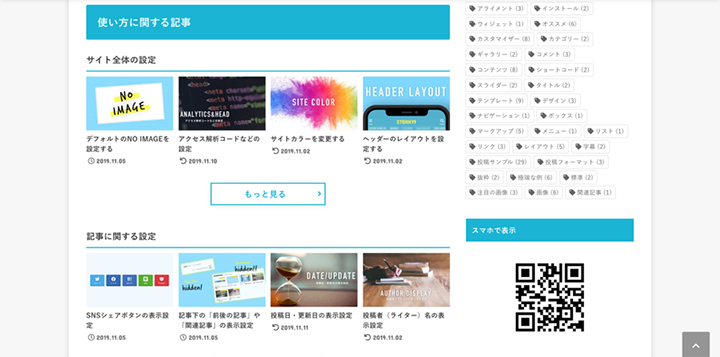
STORK19の公式ページをパソコンとスマホで比較してみましょう。
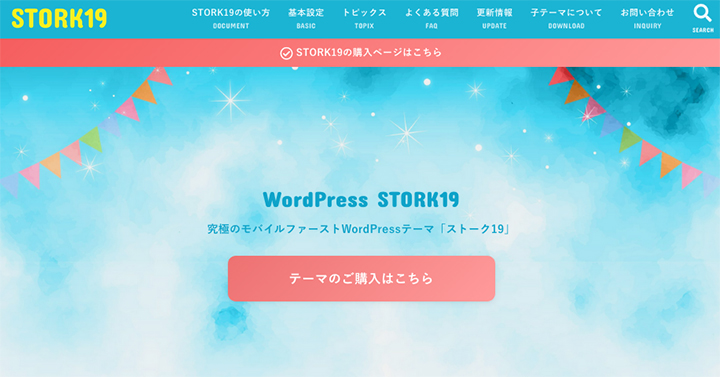
パソコン画面
パソコン画面はカラムが複数に分かれており、画面右側にサイドバーが表示されています。

ヘッダー画像は横長で画面いっぱいに広がっています。

ピックアップコンテンツが4つ横並びに表示されています。
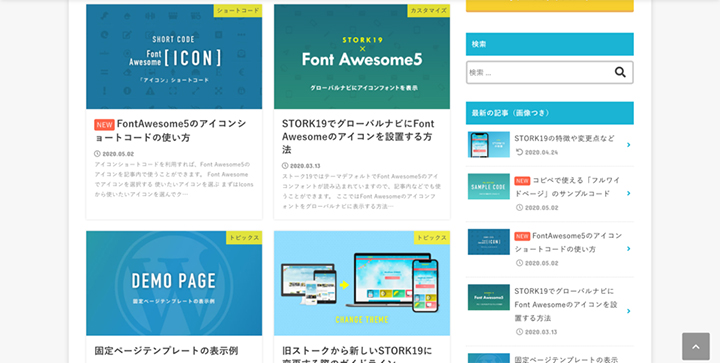
新着記事の一覧は2カラムで表示されています。

アイキャッチ画像の右上に記事カテゴリが表示されているのも、STORK19の機能の一つですね。
画面右側にはサイドバーが表示されています。

画像のように四カラムで記事を表示させることもできます。

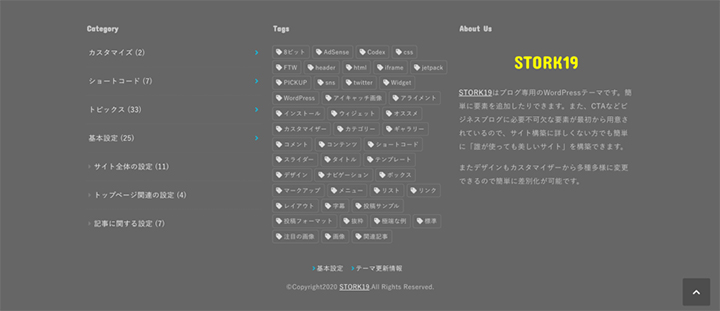
最下部のフッターにはカテゴリとタグ、ページの詳細が記載されています。
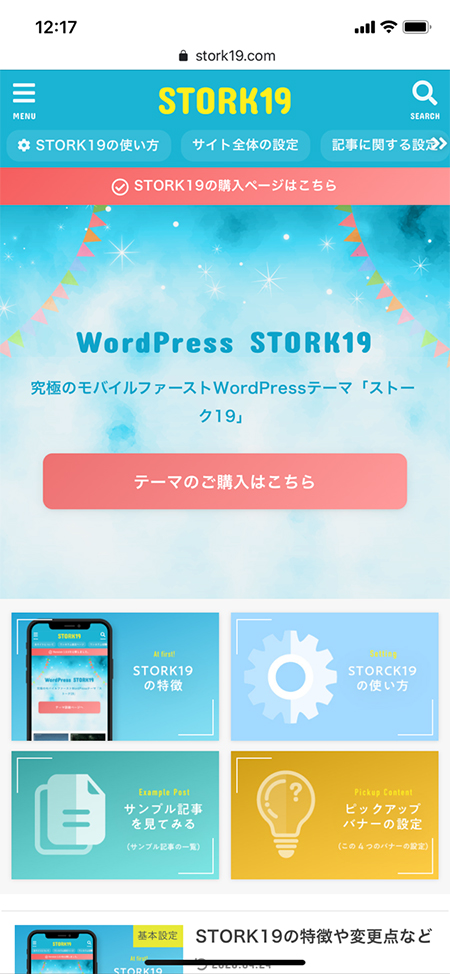
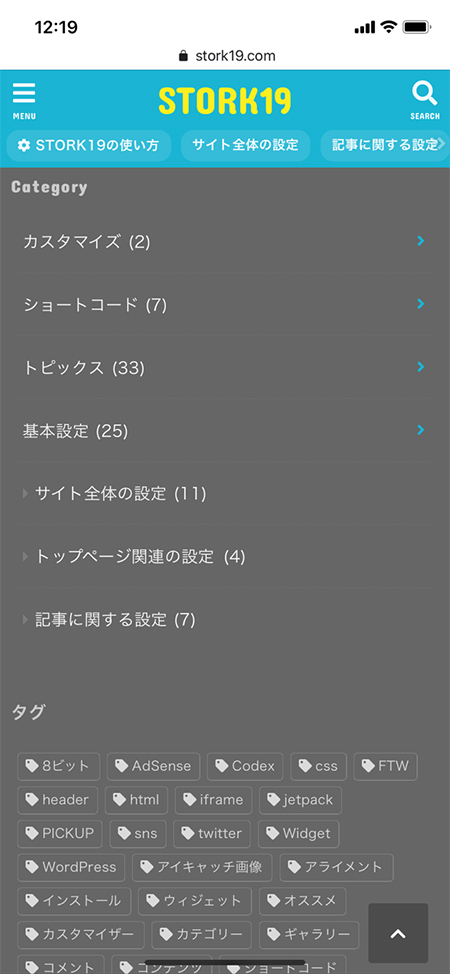
スマホ画面
スマホの画面ではカラム数が画面に合わせて変更されています。
また、サイドバーは画面下部に表示されるようになります。
(STORK19のサイトでは別表示になるよう設定されています)
特に設定が必要なことはなく、導入した時点でこのような表示形式が採用されます。

非常に見やすく、便利ですね。

ヘッダーの画像はスマホ用に横幅の狭いものを設定することが可能です。
ピックアップコンテンツは二カラムに表示が変わっていますね。

新着記事の一覧はサブディスクリプション(記事の内容)が省略されたカードタイプになっています。
こちらも表示タイプの選択が可能です。

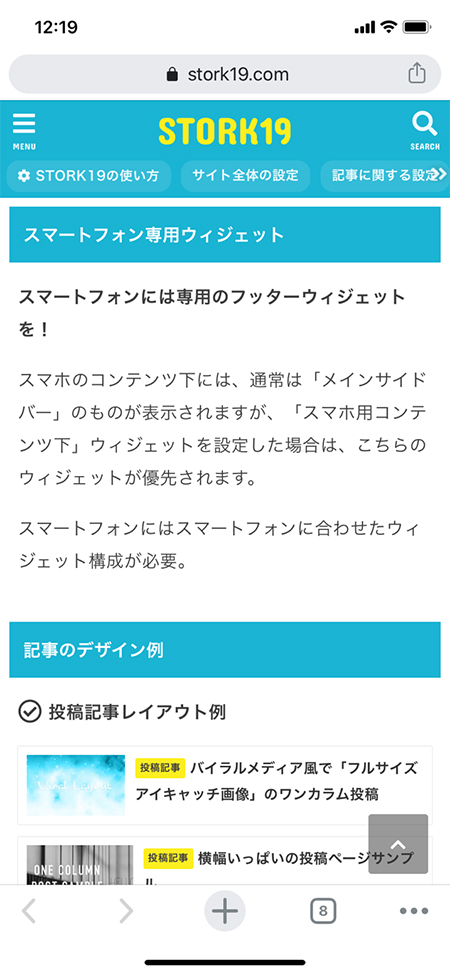
パソコン画面で右側に表示されていたサイドバーは、通常下部に表示されるようになります。
STORK19のサイトのように別のウィジェットを表示することもできます。

フッターに表示されるカテゴリやタグの内容は同じですが、縦長の1カラムで表示されるようになっています。
まとめ
- シンプルなデザイン
- 豊富なショートコードが実装されている
- SNSボタンが標準装備
- 直感的に操作できるブロックエディタ搭載
- 便利なランディングページ作成機能を搭載
- SEO最適化で初心者も安心
- 表示速度が高速
- コストパフォーマンスが優秀
- 複数サイトで利用できない
- デザインが他サイトと被りやすい
- 目次作成機能がない
いかがだったでしょうか?
STORK19はコストパフォーマンスに優れ、初心者でも扱いやすい様々な機能を備えたWordpressテーマです。
パソコンで作成することがほとんどのブログですが、実際に閲覧する読者のほとんどはスマホからの流入です。
スマホでの表示を自動最適化してくれるSTORK19の機能は非常に優れていると言えるでしょう。
有料テーマの購入に迷ったら、ぜひSTORK19の導入を検討することをお勧めします。
参考リンク
STORK19をはじめ、デザイン性の高いおすすめのWordpressテーマを下記ページにて、紹介してますので参考にどうぞ。