ワードプレスのおすすめテーマ(テンプレート)を検索すると「ストークがオシャレで使いやすい!」という意見と「アフィンガーが機能的で便利!」という意見が分かれていて「結局どっちが使いやすの?」と迷ってしまいますよね。
どちらのテーマ(テンプレート)も「スマホ表示」に対応していますし、アクセス数につながる「SEO最適化」も対策済みですので、どちらを使ったからアフィリエイトがしやすい、ということはありません。

私はストークとアフィンガーの両方を使っていますが、ズバリ結論からいうとブログアフィリエイトならストーク、サイトアフィリエイトならアフィンガーという使い方におちつきました。
「え?ブログとサイトの違いってなに?」と思った方も大丈夫です!
今回は簡単にブログとサイトの違いをお話ししたあと、
- ブログアフィリエイトにストークが向いている理由
- サイトアフィリエイトにアフィンガーが向いている理由
をまとめてみました!
ストークとアフィンガー、それぞれのメリットデメリットもお伝えしていますので、ぜひ参考にしてくださいね。
ブログとサイトの違いってなに?
ブログとサイトの違いは、記事の内容が「あなた」を軸にするか「商品選び」を軸にするかで分かれます。
「あなた」がメインになるのがブログ、「商品選び」がメインになるのがサイト、というイメージです。
たとえば、あなたが脱毛をテーマにしたアフィリエイトをしたいとします。
ブログでは「腕毛が濃くて半そでを着ない私が5分でツルッツルにできた話」のように、あなたを軸にした記事を書いていきます。この場合、デザインは女性の目をひくようなカワイイものにしたいですよね。
一方、サイトでは「夏までに間に合うコスパ最強の脱毛クリーム5選」というように、商品選びを軸にした記事を書きます。この場合は、デザインがカワイイよりも、価格と容量などがシンプルまとまった記事のほうが喜ばれそうですよね。

こんなふうに、あなたがブログとサイトのどちらを作りたいかによって考えると、テーマ(テンプレート)選びで失敗しなくなります。
では、具体的にストークがブログに向いている理由、アフィンガーがサイトに向いている理由をみていきましょう。
ブログにストークが向いている理由
ストークでは、何も設定をしなくても、見た人が「ついクリックしたくなる」ボタンやアニメーションが豊富で、外観にも個性を出したいブログにピッタリのテーマです。
どんなボタンやアニメーションなのか、実際に見てみましょう。
ヘッダー画像にボタンが埋め込まれている

ストークでは、一番目立つ位置にあるヘッダーにリンクボタンがついているので、あなたのプロフィールや読者に共感してもらえる「一番大事な記事」へ誘導しやすくなります。

アフィリエイトをしていて「プロフィールに共感して思わずメールしました!」ということがよくあるので、このボタンをプロフィール記事への入口にするなど、あなたのブログのファンづくりにピッタリな機能です。
オススメ記事の画像をスライド式に紹介

ヘッダーの真下に自動でスライドする記事紹介がついています。
ブログは「更新日」順に記事が埋もれてしまうので、古くてもオススメしたい記事を画像付きで並べることで、クリック率をグーンと伸ばせますね。
記事内にオシャレなリンク、ボタンなどをつけられる
トップ画面だけではなく、記事のなかにもオシャレな仕掛けをつけられます。
画像付きで他の記事へリンクしたり、クリックすると凹むボタンをつけたり、公式サイトからタグをコピペするだけでカンタンにできるのです。
これらはストークの機能のほんの一部なので、気になる方はストークの公式ページでチェックしてみてくださいね!
ブログにストークを使うデメリット
オシャレで使いやすいストークですが、
- ほかのブロガーと似たデザインになる
- 1テーマ1ブログ(ドメイン)しか使えない
- 記事内の装飾にはタグが必要
というデメリットもあります。
ほかのブロガーと似たデザインになる
ストークはデザイン性が高いテンプレートですので、ほかのブロガーも使っていて似たようなデザインになりがちです。
ヘッダーにボタンがあったりスライドがあったりすると「あ、ストークで作ったブログだな。」とすぐにわかってしまいます。
1テーマ1ブログ(ドメイン)しか使えない
ほかのジャンルのブログも作りたくなったとき、ストークを別ブログで使いまわすことはできません。
新しく追加で買わないといけないので、現時点でたくさんブログを立ち上げたい人にはオススメできないテーマ(テンプレート)です。
記事内の装飾にはタグが必要
ヘッダーやスライドはすぐに使えますが、記事内のリンクやボタンなどの装飾は、ストークの公式サイトからタグをコピーしないと使えません。

コピペするだけですが、ワードプレスの操作画面だけでは装飾できないのが残念なところですね。
その点、アフィンガーはストークに比べるとデザイン性は落ちますが、「やりたい操作が簡単にできる」タイプのテーマ(テンプレート)です。
それではアフィンガーがサイトに向く理由と、デメリットを見ていきましょう。
サイトにアフィンガーが向いている理由
アフィンガーはサイトアフィリエイターに特化した機能をつけていて、しかもワードプレスの操作画面でその機能を使えるため、無料ブログを使う感覚でワードプレスを使えます。
では、どのような機能がサイトに向いているのか、操作画像を見ながらお伝えします。
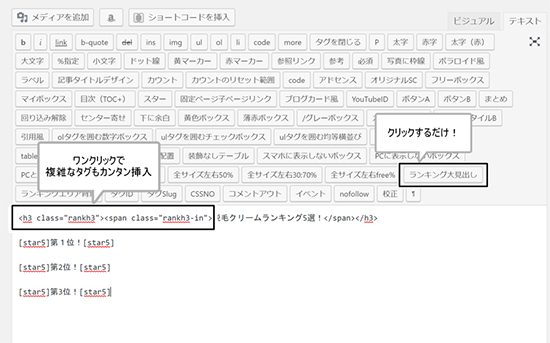
商品比較・ランキング形式の記事が作れる

画像のように、記事を書いている画面にカスタマイズ用のボタンがでてくるので、やりたい操作を選んでクリックするだけでランキングや商品比較の記事が作れます。
たとえばサプリメントの成分を比べたり、価格で比べたり、一目でほしい商品を選べる記事が作れる便利機能です。
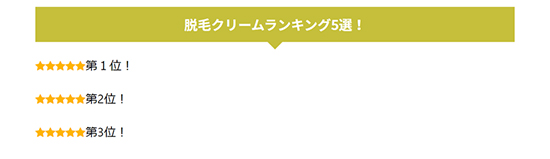
ちなみに上の画像は、ランキングの見出しと星マークをつけていますが、web公開するとこんな感じになります。
↓


この画面を作るのに、10秒ぐらいしかかかりません(笑)
ほかのテーマを使ってしまうと、星の画像をアップロードしてタグを打ち込んで表示をテストして…とむちゃくちゃ苦労するのです。。
もちろん、王冠ボタンなどを使ったランキング形式の記事もできます。価格順、コスパ順、機能順など、読者に合わせたランキングをカンタンに作ることができますよ。
これらもほんの一部の機能で、アフィンガーの強みはワードプレスの操作画面で何でも完結できること。さらに詳しい機能が気になる方はアフィンガーの公式サイトをチェックされてはいかがでしょうか。
1テーマで複数のサイトを作ってOK
アフィンガーは1つ購入するだけで、サイトはいくつ作ってもOKです。
様々なジャンルの商品でサイトを作りたいアフィリエイターにとっては、かなりコスパの良いテーマ(テンプレート)といえますね!
サイトにアフィンガーを使うデメリット
アフィンガーの機能はストークよりも多いところが魅力ですが、そこがかえって「初期設定が面倒」というデメリットにもなっています。
アフィンガーには初期設定が必要
ストークはダウンロードするとすぐに記事を書けますが、アフィンガーはブログ全体の細かい設定を済ませないといけません。
ネットで検索するとアフィンガーの初期設定はたくさんでてきますので、自分好みの設定を探すのには苦労しませんが「今すぐ記事を書きたい!」という方には、ちょっと面倒なテーマ(テンプレート)といえるでしょう。
デザインがシンプル
ストークと比べると、記事の中身やサイトの外観がシンプルになります。
アフィンガー側でもともと用意されている画像を使うので、こだわりのデザインがある場合には向かないテーマ(テンプレート)だと思います。
まとめ:ストークとアフィンガーのどっちを使う?
ワードプレステーマ(テンプレート)の「ストーク」と「アフィンガー」について「どっちがアフィリエイトに向いている?」という疑問にお答えしました。
まとめると、
- ブログにはストーク、サイトにはアフィンガー
- ストークはデザイン重視、アフィンガーは機能重視
- ストークは1テーマ1ドメイン、アフィンガーは1テーマ使いまわしOK
という内容でした。

私は最初に「ストーク」を使い始め、ランキングや比較表を作るのに少し苦労をして、その後に「アフィンガー」を買い足しました。。
ただ、その後「ストーク」ではヘッダーのボタンを使ってメルマガの読者を募集したり、アニメーションを使って各記事のクリック率をあげたり、個性を出したブログに使用しています。
アフィリエイトのやり方は人それぞれ。
あなたのやってみたいアフィリエイトにあった、最適なテーマ(テンプレート)選びに参考になれば幸いです。
参考リンク
ストークやアフィンガーなど、Wordpressの有料テーマには優れたものがいろいろあります。
下記ページにて、デザイン性の高いWordpressの有料テーマを紹介してますので、参考にどうぞ。